
Remember that each step, success, and even failures help to build your web design muscles.
#Css overflow how to#
How to Build Your Own CSS Grid Container.CSS Grid Layout: Lines and Gaps Explained.
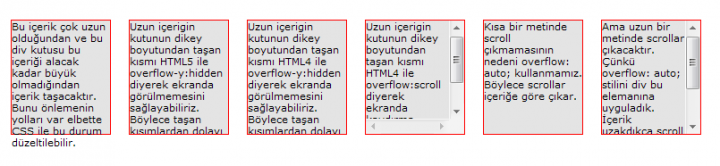
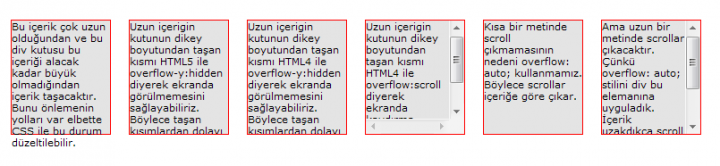
 Easy to Follow CSS Float Layout Examples. The articles below can offer great introductory information to help you better understand the options available to you for positioning in CSS. However, other strong items to work with are flexbox, floats, and grids. Learning how the CSS box model works is one of the best starting points in CSS. However, that is just the tip of the knowledge base offered at Udacity. This light tutorial has provided you with a basic understanding of what the CSS Overflow property is and how to use it for your own work. This would provide a container with just a vertical scroll bar only. In the example, the x-axis is set to display scroll bars while the y axis is set to hidden. In the example shown below, you can see both the overflow-x and overflow-y properties have been set. The “ overflow-x” property informs the browser of the left and right positions of the content while the “ overflow-y” property instructs on the top and bottom content positions. Each respectively deals with the horizontal and vertical aspects of the overflow content. The final overflow property values are those of the X and Y-axis. The scrollbar effect is automatically applied to the container to allow access to the content. In the second example, the div’s height has been reduced which blocks some of the text content from appearing. In the first example, the scroll bars are not preset as the height of the div container is enough to fully display the text content. In the following set of example images, the overflow property value is set to auto. The “ auto” value applies the scrollbar effect automatically when needed. The main difference is that the scroll value adds the scrollbar as a constant effect. Both of these values add scroll bars to the container for content access. The scrollbars can be seen in the image below where the overflow value of scroll has been applied in the sample CSS.Ī point of confusion for beginners can come from the scroll and auto overflow property values. This provides access to the container content without having it overflow beyond it. Depending on the screen proportions, a vertical and/or horizontal scrollbar will be provided to the container. This value will create a scroll bar for the container. To provide the extra content back to the end-user, you can use the “ scroll” value for overflow. Worry not, as there is another CSS property value that can help with this. Now the end-user won’t be able to see the extra text with the overflow set to hidden. Now, you might ask what to do about that missing content. Instead, it cuts off right at the border. On the HTML page render provided next to this, you can see the extra text is no longer displayed. In the following example, the CSS overflow property is set to hidden. This tells the browser to ignore the content that flows outside of the specified container. If you wanted to keep the overflow from being displayed on the page, your answer is the “ hidden” overflow property value. This means that by not setting the CSS overflow property, it is the same as setting it to the value of “ visible” as shown in the example below. This is why you could see the text content from the div example above coming through. One important thing to remember about the CSS overflow property is that it is on by default. The extra text you see dropping past the red border is the overflow. The text that was placed inside the div is so large that it cannot be contained within the div as intended. In the above example, the div has a set width and height.
Easy to Follow CSS Float Layout Examples. The articles below can offer great introductory information to help you better understand the options available to you for positioning in CSS. However, other strong items to work with are flexbox, floats, and grids. Learning how the CSS box model works is one of the best starting points in CSS. However, that is just the tip of the knowledge base offered at Udacity. This light tutorial has provided you with a basic understanding of what the CSS Overflow property is and how to use it for your own work. This would provide a container with just a vertical scroll bar only. In the example, the x-axis is set to display scroll bars while the y axis is set to hidden. In the example shown below, you can see both the overflow-x and overflow-y properties have been set. The “ overflow-x” property informs the browser of the left and right positions of the content while the “ overflow-y” property instructs on the top and bottom content positions. Each respectively deals with the horizontal and vertical aspects of the overflow content. The final overflow property values are those of the X and Y-axis. The scrollbar effect is automatically applied to the container to allow access to the content. In the second example, the div’s height has been reduced which blocks some of the text content from appearing. In the first example, the scroll bars are not preset as the height of the div container is enough to fully display the text content. In the following set of example images, the overflow property value is set to auto. The “ auto” value applies the scrollbar effect automatically when needed. The main difference is that the scroll value adds the scrollbar as a constant effect. Both of these values add scroll bars to the container for content access. The scrollbars can be seen in the image below where the overflow value of scroll has been applied in the sample CSS.Ī point of confusion for beginners can come from the scroll and auto overflow property values. This provides access to the container content without having it overflow beyond it. Depending on the screen proportions, a vertical and/or horizontal scrollbar will be provided to the container. This value will create a scroll bar for the container. To provide the extra content back to the end-user, you can use the “ scroll” value for overflow. Worry not, as there is another CSS property value that can help with this. Now the end-user won’t be able to see the extra text with the overflow set to hidden. Now, you might ask what to do about that missing content. Instead, it cuts off right at the border. On the HTML page render provided next to this, you can see the extra text is no longer displayed. In the following example, the CSS overflow property is set to hidden. This tells the browser to ignore the content that flows outside of the specified container. If you wanted to keep the overflow from being displayed on the page, your answer is the “ hidden” overflow property value. This means that by not setting the CSS overflow property, it is the same as setting it to the value of “ visible” as shown in the example below. This is why you could see the text content from the div example above coming through. One important thing to remember about the CSS overflow property is that it is on by default. The extra text you see dropping past the red border is the overflow. The text that was placed inside the div is so large that it cannot be contained within the div as intended. In the above example, the div has a set width and height. 
In the following image, you can see an HTML render where the text inside a div container simply can’t fit in regards to the applied CSS constraints. You can also tap into the CSS toolbox and use the CSS overflow property instead.īefore you see that property in action, it is good to see how a CSS overflow might appear on the screen. You have the option of altering the content and/or the container to mitigate the issue. This can cause unexpected issues with your page layout as overflowing content can interfere with the visibility of other elements. What is CSS Overflow?Īs the name suggests, CSS overflow is when content “overflows” from its intended container. If you are coming into this completely green, it might be a good idea to read up on the basics with the post CSS Basics for Beginners before diving into the content below. In this short guide, you will learn how to use the CSS overflow property in your own design. The issue at hand is what to do when your content spills out.

Part of that thinking involves the way content behaves on the page, or rather within its box per the CSS box model concept. Good HTML web design nearly always battles with the idea of content positioning.







 0 kommentar(er)
0 kommentar(er)
